UX
The greenhouse effect and the climate agreement. Whether you are interested or not, it is the topic of conversation in the Netherlands and all throughout the EU. In order to save the world everybody needs to go green eventually. What better way than to start at your home. But it's so expensive! Or isn’t it?
To help the Dutch homeowner on the topic of sustainability, PlusJeHuis was invented. The online tool from Essent gives everybody the power to generate a full energy advice report in an instant. Solely generated by entering details like your zipcode, house number and answering a couple of questions about your house and personal situation. You can view this report directly online and it will not cost you anything. Win, win, right?
After successfully running the tool for several months having the MVP version online, the concept had triple proven itself. Time for optimalization and bringing scalability to the table.
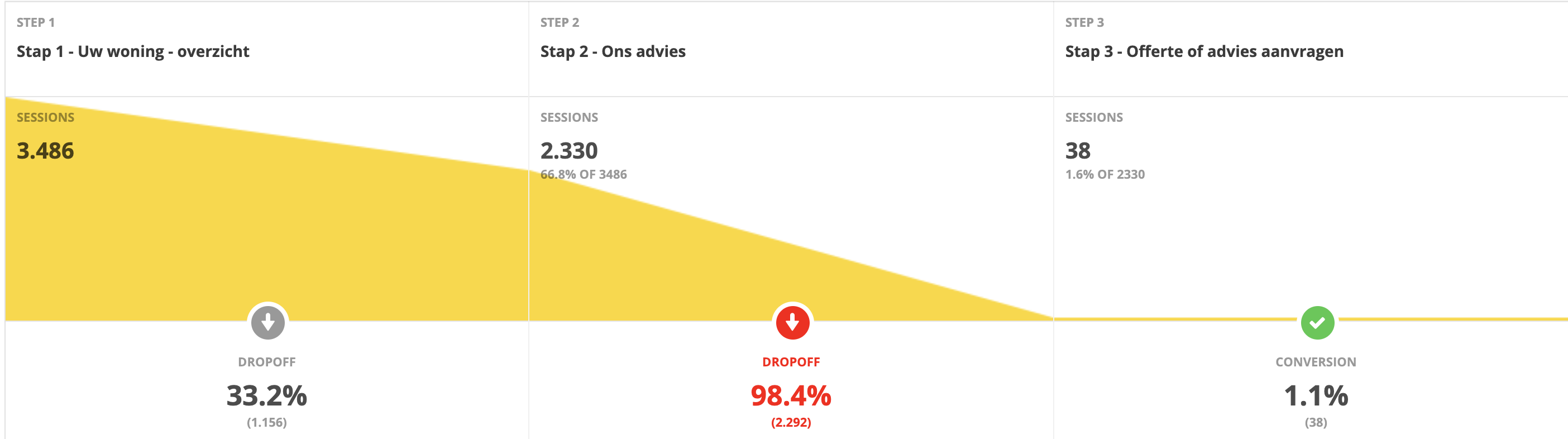
From the moment the M.V.P. version was online, over 47.000 advices have been given through the online tool. Despite the fact that the concept proved to be effective, on can not ignore the figures. Given the fact that 575 consumers signed in for a telephone appointment with a PlusJeHuis personal energy expert. Which makes a conversion of 1.1%. How is that possible?

From the data I had available it soon became clear that the biggest problem was the step in the funnel that involves moving from the advice to the possibility to schedule a telephone consultation. Here we saw a drop off of 98.4%.
With the help of heatmaps, screen recordings and feedback from the customer satisfaction survey I was able to get a more complete picture of the issues. Striking factors?
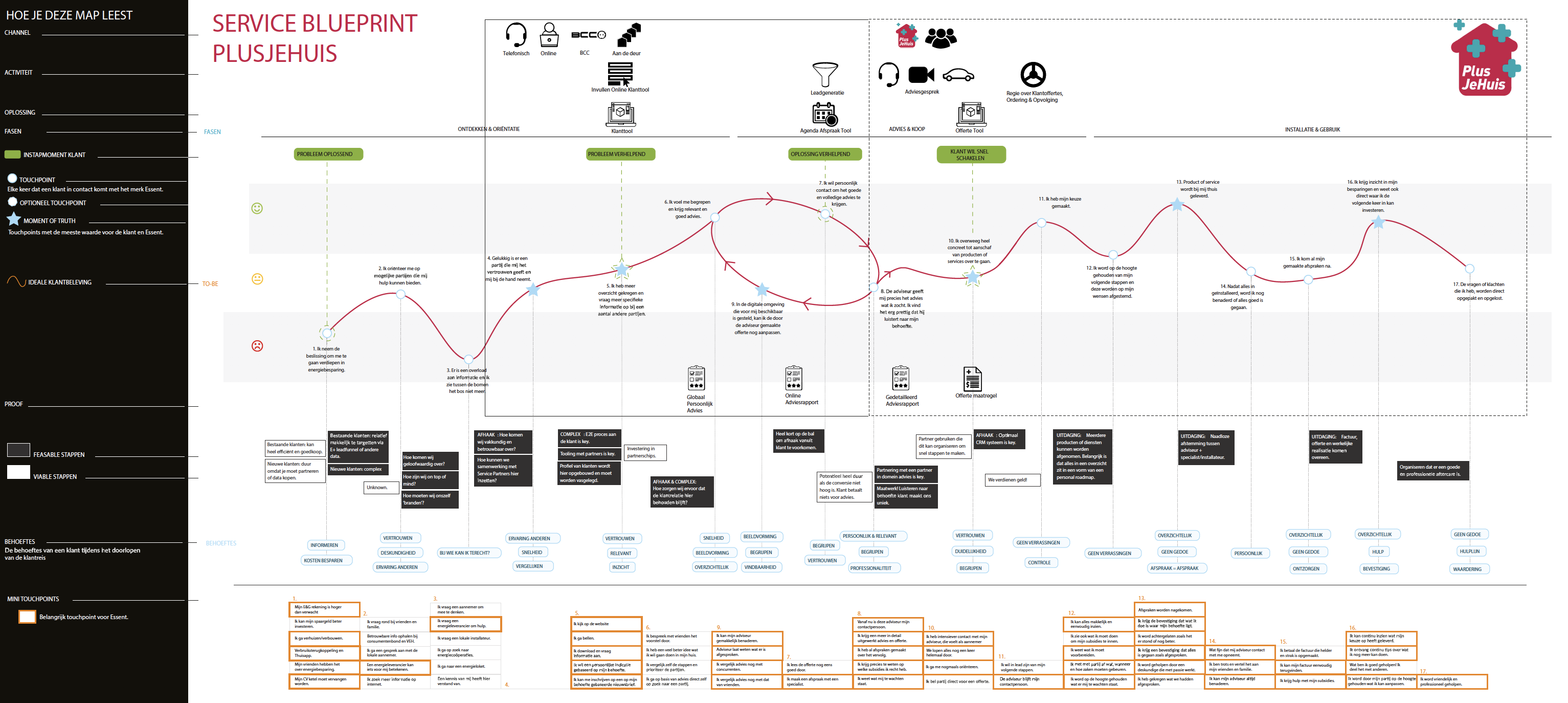
I plotted these outcomes on the customer journey and decided that doing qualitative research would have enormous added value. Going through the online advice process together with the client so that I, but also the team and stakeholders could see where we can add the biggest customer value. How can we really help the customer?


At Essent's head office I am the owner of the UsabilityLab. A term that is becoming increasingly known within the company. Here we have all the facilities to invite customers on location to gain qualitative feedback regarding our products or services, both new and existing.
We had planned a day of testing for PlusJeHuis and I interviewed 5 customers. Each of which we timeframed at about an hour.
To engage the team I invited all internal and external stakeholders to observe the interviews and write down their remarks. A great way to show people, who are mostly biased by their experience with the product, how the users interact with it.
I would stop here because I feel that the advice is incorrect and I think there’s too much information to process. Moreover, I think I’ll be rather stuck with it if I continue and plan in an appointment with this expert.
Team PlusJeHuis, Essent
I let each of the customers go through the online funnel of PlusJeHuis, only asking about what I was observing they were doing. As expected, the first steps of the funnel revealed nothing but a few minor issues.
Opinions differed when it came to the advice, but the outcome was the same 4 out of 5 times. Each of them saying ‘’I would stop here because I feel that the advice is incorrect and I think there’s too much information to process. Moreover, I think I’ll be rather stuck with it if I continue and plan in an appointment with this expert.’’

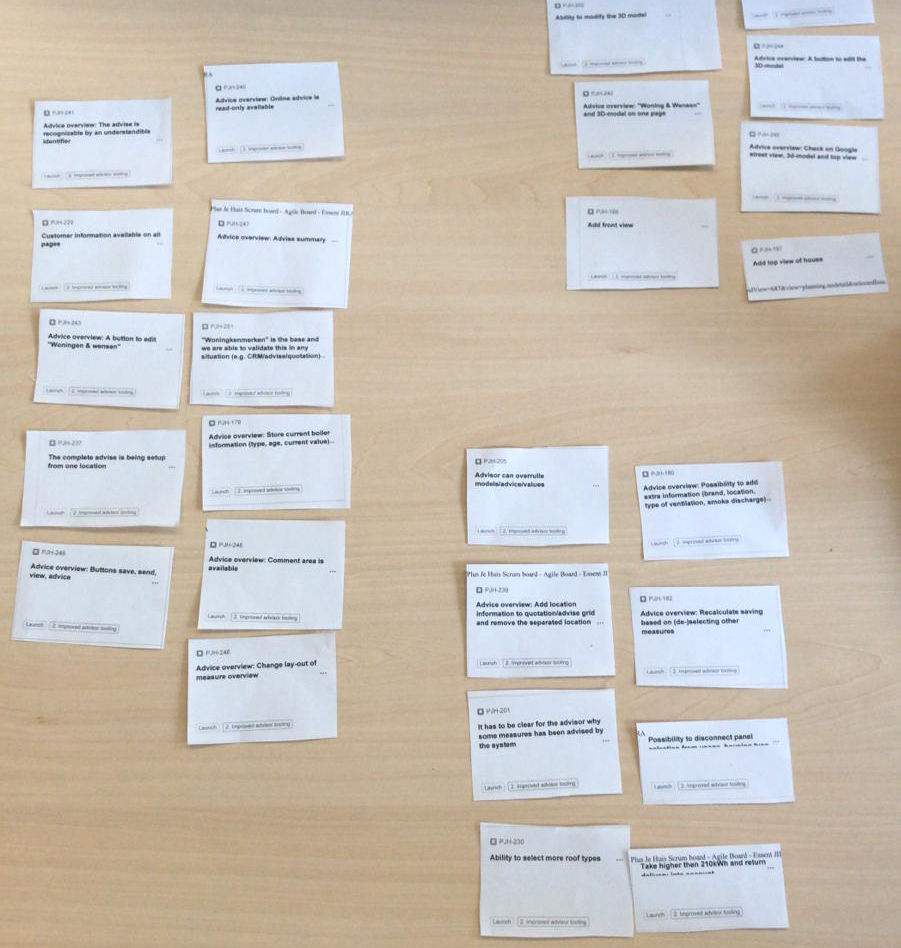
With all the feedback collected, both quantitatively and qualitatively, I started discussing the findings with the team and together we made a prioritization of the issues.
Quick wins always get green light either way, issues with a lower impact and a relatively long implementation time receive a lower priority than an issue with a large impact and a relatively short implementation time. Weighest, shortest job first. Sounds logical right?
After a sprint of user testing and conducting stakeholder interviews we had a gross list of functional requirements. From there it was time to make things visual. Mostly the best method to do this is wireframing.
Wireframes bring clarity to your projects, allowing you to work through all the interactions and layout needs. Plus, wireframes gets your client and team, thinking about what their needs really are and helps them define their project goals and what their primary focus should be.
For PlusJeHuis an important objective was to make the designs on a white label basis, so we would be able to roll it out easily for our service partners across Europe: scalability is key.
During the wireframing fase we collected enough feedback to be able to finalize the wireframes, define the functionalist requirements and user flow and use them as a guideline for getting in to the UI design process.

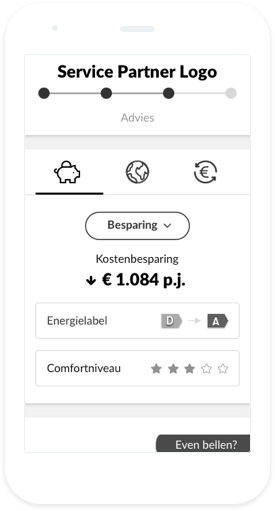
Time to fill in the visual details by making mockups for each step and state in the flow defined before. A mockup is typically a mid- to high-fidelity representation of the product’s appearance, and shows the basics of its functionality. As said mockups fill in the visual details (such as colors, typography, etc.) and are usually static.
By looking at a mockup, you should get a good idea of how the final product will look and a rough idea of how it might function (even if the functions aren’t yet working). A mockup can be considered a high-profile visual design draft. The mockups were then discussed within the UX chapter to see if they met all the Essent UI guidelines as stated in our Design Systems.
The mockups were transformed into click prototypes and then tested by both the internal stakeholders and a panel of consumers, on both mobile and desktop, in order to check for visual indistinctnesses that might influence the user experience or usability of the online application.

To build the tool, we collaborated with an external agency who originally came up with the backend of the tool and now also helped us to implement the new front-end and, where necessary edit or add new functionality.
My team consisting of Solution Architects, IT managers, Business Analysts and a UX Expert provided the external team with all the mandatory input to get started. Together with the external agency we engaged in a simultaneous sprint rhythm and ensured through effective contact moments during daily, sprint planning meetings, sprint demos and retrospectives to roll out the incremental deliveries of the new designs and functionality on spec and within budget, meeting our sprint goals. First step was to rollout the Essent version of the tool, but as we speak PlusJeHuis is being rolled out to our service partners as well.
Iterations
Screens
Conversion within a month
Cups of coffee